PasseiDireto 2019
A new search intelligence and experience on web and mobile app
TEAM | Laurence Alves (Product designer) and Mariana Nobre (UX Researcher)
MY ROLE | Discovery, product strategy, visual and interaction design, prototyping & testing, metrics and iteration
Problem scope
We wanted to increase study material consumption (% engagement view).
However, users couldn't find the material they needed and existed within the platform.
Process
-

Research
CSAT, In-depth interview with engaged users (Search patrons) and data analysis of use of the filters
-

Design Sprint
Collaborative team immersion, benchmark analysis, sketching, prototyping and validading
-

Validading
Usability tests with high fidelity prototype with Search patrons and iterations
-

Performance
AB testing, performance analysis and post production iterations
goal
Guarantee a great search experience by delivering high quality results intuitively
👉 Make a smooth and easy to use experience
👉 Implement some level of personalization in search
👉 Focus on the search engine (recommendation logic) and its delivery
Deliverables
Phased out into smaller deliveries, rollout out, AB tested and CSAT survey to track performance
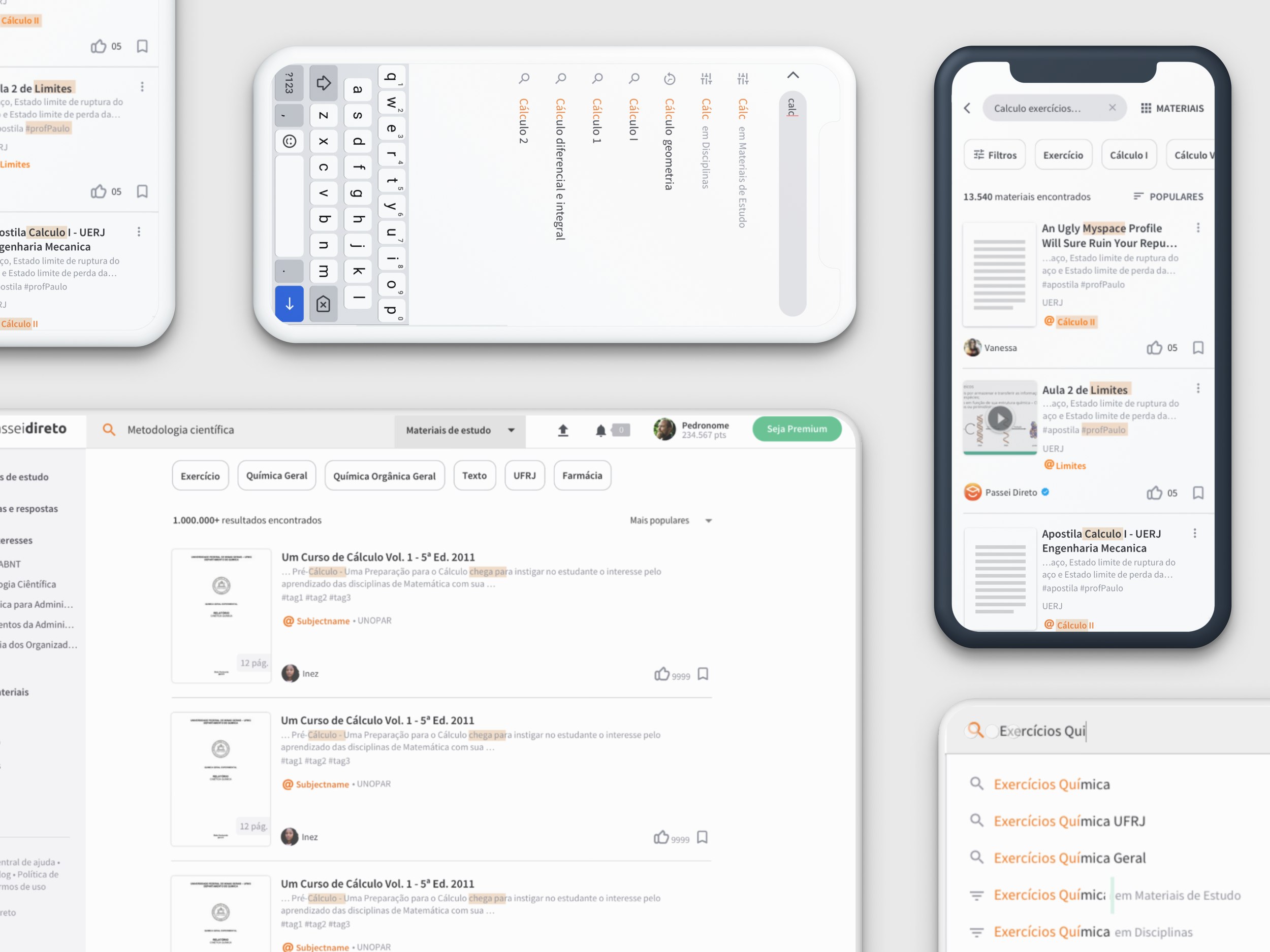
Autocomplete
👉 Best matches to input (using Elasticsearch)
👉 Smart filters: Suggestion of filters in accordance to input typed by user
Filters
👉 Dynamic and contextual to the input searched
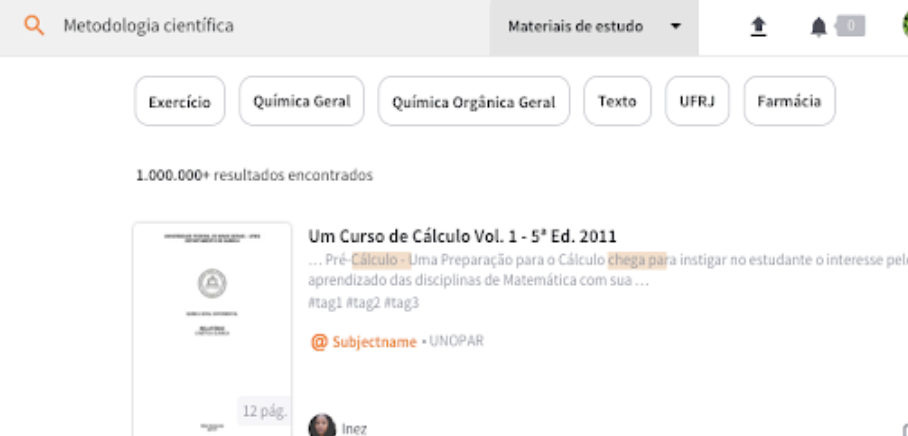
Listing page
👉 Intelligence: Direct results to a single type of content (depending of the search input)
👉 Other types of content offered in sections mixed with the main result
Usability test phase
-
Analyse comprehension on the new search recommendation engine; findability; and overall experience (focus on mobile)
-
17 users tested between mobile and web rounds. 3 users from Search Patrons.
-
RITE method. 5 rounds of test with iteration in between.
Micro interactions
Microinteractions are trigger-feedback pairs in which (1) the trigger can be a user action or an alteration in the system’s state; (2) the feedback is a narrowly targeted response to the trigger and is communicated through small, highly contextual (usually visual) changes in the user interface. – Nielsen Norman Group